
RYSERON AND BURNHAM ARCHIVES
Website Redesign
ART INSTITUTE OF CHICAGO
Archival Website Redesign
THE TEAM
Will Chatterson, Danielle Colbert, Nisa Khan, Jessica Vu
MY ROLE
Lead Designer
TOOLS
Figma, InVision
OVERVIEW
The Art Institute of Chicago (ARTIC) approached our team to reimagine their Ryerson and Burnham archival website– a collection of architectural drawings, pictures, and essays. At the time, the website was outdated and nearly unusable. Many of the valuable resources available on the website were difficult to access due to its poor navigation and display of information.
Our client’s mission was to improve the archive website’s searching and browsing capabilities in order to aid a wide range of users in their research. This includes scholars, architects, and non-specialists.

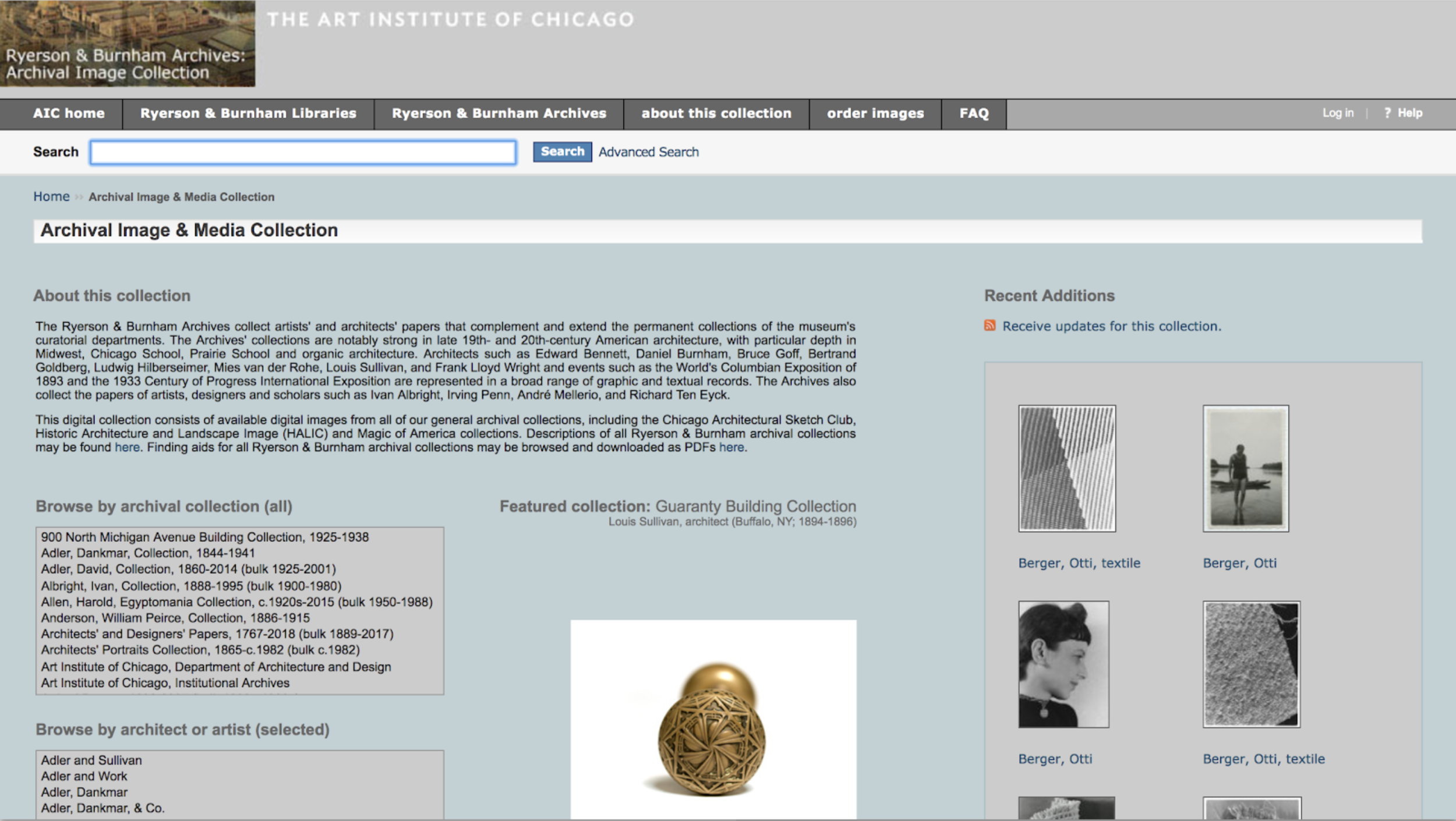
Ryerson and Burnham Images and Media Collection landing page.

Ryerson and Burnham Images and Media search results.
Initial Ideas
To make a website with an improved ability to search and browse to make resources in the Ryerson and Burnham archives more accessible for a diverse user-base from experts to non-specialists.
User Research
HEURISTIC EVALUATION
We conducted a Heuristic Evaluation to assess the current archival website and evaluate its overall usability. Guided by Jakob Nielsen’s 10 Heuristics for User Interface Design, we completed a number of common tasks on the website in order to better understand the experience and journey of a user. This ensured that we cultivated a degree of empathy with our target users. The tasks we created all highlighted major usability errors that are consistent with usage on the website. They were measured by severity and priority. Errors included a disconnect between the user expectations and site performance, consistency, and an inability to correct user mistakes.
USER INTERVIEWS
We conducted detailed interviews with architects in the field, asking them about specific research tools, methods, and features they would like to see. We wanted to cater our UX requirements to the targeted audience through this data. Some of the questions we asked:
● Who are the users within the field of academia who are trying to use this resource?
● Who are the users outside the field of academia who are trying to use this resource?
● What are users hoping to accomplish when using this resource?
● What kind of obstacles do users meet when finding a research tool?
Through asking these questions we learned how users perceived the current website, what their ideal archival website would look like, and how other websites structure their catalogues. These interviews helped us develop personas that informed our designs every step of the way.
USABILITY TESTS
In addition to speaking with users about their wants and needs in an archival site, we also wanted to get a hands-on look at how users interact with the site. We tested each participant on the same set of tasks that had them conduct a search, filter search results, and view archival items. We had the test subjects speak out loud, letting us record their thoughts, flow, and journey. This helped us see how successful our redesign is at helping users achieve their goals and complete tasks.
Key Findings
After interviewing and testing users on the current site, we came up with the following key research findings that highlight overall user attitudes towards the design and usability of the existing site.
Stakeholders and users want items in the collection to be more visible and accessible
Users found the current archival site to look outdated and “archaic”
The filtering system of the current archival website is a big frustration experienced by users
Personas + Design Requirements
PERSONAS
We wanted to make a website with an improved ability to search and browse to make resources in the Ryerson and Burnham archives more accessible for a diverse user-base from experts to non-specialists.
Design Requirements
With our research findings derived into personas representing our target users, we transitioned into the design phase by coming up with design requirements that translate our research takeaways into goals for the website. The requirements were written with our personas in mind to ensure that we were keeping our users at the center of the design process. These are the key design requirements we wanted to accomplish in the new designs:
Make resources easier to find and more accessible.
Collectively, based on the stakeholder interviews, the biggest desire for the new archive website is for it be more accessible to all audiences. The collection has a lot to offer, but the organization of the current system makes it difficult to find materials..
Present information the users want to see.
Based on the findings from our heuristic evaluation and stakeholder interviews, one of the biggest challenges and frustrations when it comes to displaying content from a website that is so rich in content is finding a way to present a broad overview of what the collection has to offer. However, finding this solution is key to enticing and retaining users.
Show related archival results, recommended based on user activity to prevent users from reaching a dead-end.
This requirement works towards the goal of making the website and its resources more accessible. Showing related content would increase discoverability and allow users to find more relevant information that would help them accomplish their research goals.
Improve ‘Advanced Search’ option for advanced users.
Adam Horton, reference librarian user, and Troy O’Hara, Archivist and primary user of ContentDM, expressed that as advanced users of the archive website, they found the ‘Advanced Search’ to be very useful so we want to find a way to further improve that feature.

Landing Page

Search Results

Individual Item View

User Account
HIGH FIDELITY + FUNCTIONALITY
LANDING PAGE
The Landing Page is visually driven by images. We designed this page with the goal of improving browsability and discoverability in mind. Users can browse the collection by:
Featured: Items selected by museum staff
Popular: Items that are most popularly searched. These are items that many people are already coming to the archival website to find so putting them at the forefront will help them achieve this particular task more quickly and easily.
Recently Added: These are new items that have recently been added to the collection.
By giving users the option to browse by these categories, we are providing them with the opportunity to discover items in the collection they otherwise would not have been able to access on their own.
RESULTS PAGE
During our user interviews, potential users expressed that they prefer to be guided by visuals when conducting architectural research. Here we have a default thumbnail view of search results which is driven by images.
After users have committed a search, they can narrow down their results by applying the filters at the top of the page.
INDIVIDUAL ITEM VIEW PAGE
In the individual item view users can take a closer look at the image by zooming in to see the details in high definition. The default view allows users to see the image and its description in the same view. However, the user also has the option to focus solely on the image by expanding it to fit the whole screen. From the expanded view, users can continue to interact with the image by zooming in and out and moving the image around to view more details. The “Related Entries” section offers users a way to continue to explore and discover related items in the collection.
USER ACCOUNT
The User Account is a new concept that we are implementing. This idea was born from user and stakeholder interviews where participants expressed the desire to have the ability to save and organize their research findings. Taking this information, we looked to Pinterest as a source of inspiration to design a system where users can save items to personal collections they create as a way of organizing their research and projects, similar to how users of Pinterest can organize their posts into “boards.”
Users can add items from their search results or from the individual item view to their personal collections.


